Page 1 of 1
Problem with the line color
Posted: Mon Jul 18, 2016 9:43 pm
by Kibita
Hello!
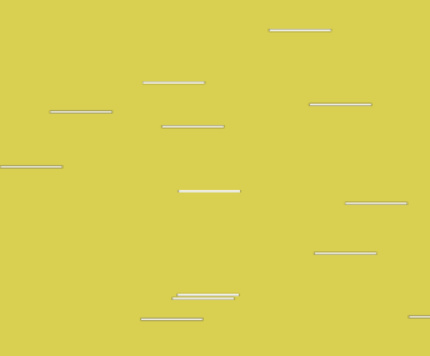
I'm trying to make an effect that "simulates" the stars in movement and I'm making them with the color white, but some lines are showing grey, as you can see in the image:

And here's where I draw each line:
Code: Select all
function GameEffect:draw()
for i=1, #self.rays do
love.graphics.setColor(255, 255, 255)
love.graphics.setLineWidth(1.5)
love.graphics.line(self.rays[i].x, self.rays[i].y, self.rays[i].x + self.rays[i].lenght, self.rays[i].y)
love.graphics.setLineWidth(self.defaultWidth)
end
end
I used
setLineWidth to see if this could help, but it didn't.
What causes it and how can I fix it? Thank you.
Re: Problem with the line color
Posted: Mon Jul 18, 2016 10:38 pm
by pgimeno
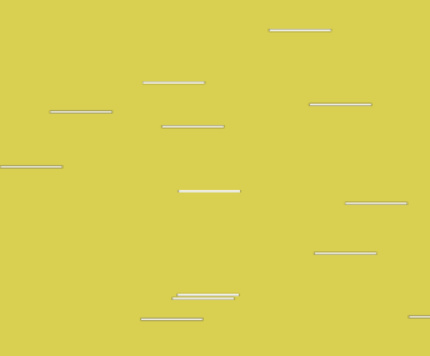
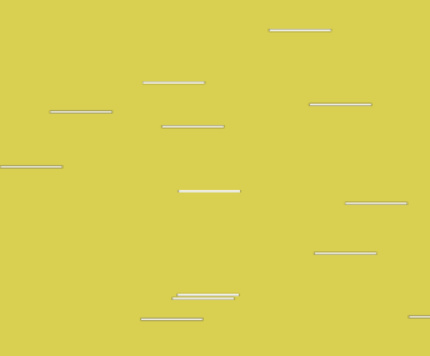
Can't reproduce:
Code: Select all
local GameEffect = {}
function love.load()
love.window.setMode(430, 356)
local gen = love.math.newRandomGenerator(4)
GameEffect.rays = {}
GameEffect.defaultWidth = 1
for i = 1, 15 do
GameEffect.rays[#GameEffect.rays + 1] = {
lenght = 60;
x = gen:random(370);
y = gen:random(354);
}
end
end
function love.draw()
love.graphics.clear(217, 207, 80)
GameEffect:draw()
end
function GameEffect:draw()
for i=1, #self.rays do
love.graphics.setColor(255, 255, 255)
love.graphics.setLineWidth(1.5)
love.graphics.line(self.rays[i].x, self.rays[i].y, self.rays[i].x + self.rays[i].lenght, self.rays[i].y)
love.graphics.setLineWidth(self.defaultWidth)
end
end
function love.keypressed(k) if k == "escape" then love.event.quit() end end

If you need further help, please post a .love file or at least a complete reproducible test case like the above.
Re: Problem with the line color
Posted: Mon Jul 18, 2016 11:09 pm
by rmcode
@Kibita: Is it possible you are drawing the lines at non-integer coordinates (10.393, 12.939 for example)? If so, try to math.floor the coordinates before drawing.
Re: Problem with the line color
Posted: Mon Jul 18, 2016 11:17 pm
by pgimeno
Modifying the coordinate generation above as follows, I still can't reproduce:
Code: Select all
x = gen:random()*370;
y = gen:random()*354;

(the differences are subtle, but visible when zooming)
Re: Problem with the line color
Posted: Tue Jul 19, 2016 12:27 am
by Kibita
Oh my God, I just used love.graphics.clear that pgimeno used and it worked!
Re: Problem with the line color
Posted: Tue Jul 19, 2016 12:34 am
by Pangit
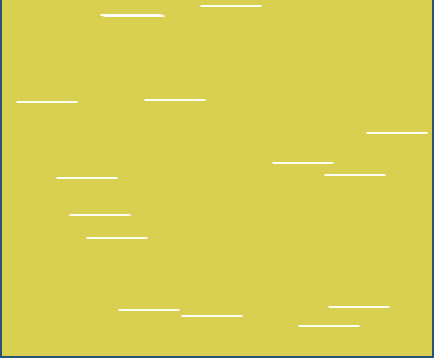
This was what I got..

- colour.png (1.32 KiB) Viewed 4034 times
Re: Problem with the line color
Posted: Tue Jul 19, 2016 2:13 am
by slime
love.graphics.clear is unnecessary in the default [wiki]love.run[/wiki], since LÖVE calls it directly before love.draw is called. You can use [wiki]love.graphics.setBackgroundColor[/wiki] to set the color it uses for that clear call.
Re: Problem with the line color
Posted: Tue Jul 19, 2016 6:34 am
by pgimeno
Indeed, same result without love.graphics.clear as expected. For some reason I thought that setBackgroundColor had been removed.
Code: Select all
local GameEffect = {}
function love.load()
love.window.setMode(430, 356)
local gen = love.math.newRandomGenerator(4)
GameEffect.rays = {}
GameEffect.defaultWidth = 1
for i = 1, 15 do
GameEffect.rays[#GameEffect.rays + 1] = {
lenght = 60;
x = gen:random()*370;
y = gen:random()*354;
}
end
love.graphics.setBackgroundColor(217, 207, 80)
end
function love.draw()
GameEffect:draw()
end
function GameEffect:draw()
for i=1, #self.rays do
love.graphics.setColor(255, 255, 255)
love.graphics.setLineWidth(1.5)
love.graphics.line(self.rays[i].x, self.rays[i].y, self.rays[i].x + self.rays[i].lenght, self.rays[i].y)
love.graphics.setLineWidth(self.defaultWidth)
end
end
function love.keypressed(k) if k == "escape" then love.event.quit() end end