Page 1 of 1
[SOLVED] Need assistance creating a graphical effect
Posted: Sat Mar 17, 2018 9:48 pm
by jdoolin
I'm building a tactical strategy RPG along the lines of Shining Force. In the Shining Force game, the movement range of characters and the range of attacks and spells are indicated by each tile in the range cycling its brightness between -n% to +n%. It basically gives the tiles a glowing/shining effect. I've attached a few screenshots to show what I mean, one from the Genesis version and one from the GBA remake.
What would be the most effective way to achieve this in love2D? I've thus far been unable to find a way to simply draw a transparent rectangle, though it's possible I just don't yet understand shape drawing and colors well enough. I also considered it may be worth using a special graphic that gets drawn with various alpha levels.
What do the more experienced developers out there suggest?

- shining-force.png (24.4 KiB) Viewed 4419 times

- sforcegba.jpg (131.37 KiB) Viewed 4419 times
Re: Need assistance creating a graphical effect
Posted: Sat Mar 17, 2018 10:22 pm
by Jeeper
jdoolin wrote: ↑Sat Mar 17, 2018 9:48 pm
I've thus far been unable to find a way to simply draw a transparent rectangle, though it's possible I just don't yet understand shape drawing and colors well enough.
Code: Select all
love.graphics.setColor(255, 255, 255, alpha)
love.graphics.rectangle("fill", x, y, width, height)
Set the alpha variable to something between 0 (not visible) and 255 (fully visible)
Re: Need assistance creating a graphical effect
Posted: Sat Mar 17, 2018 11:00 pm
by jdoolin
Jeeper wrote: ↑Sat Mar 17, 2018 10:22 pm
Code: Select all
love.graphics.setColor(255, 255, 255, alpha)
love.graphics.rectangle("fill", x, y, width, height)
Set the alpha variable to something between 0 (not visible) and 255 (fully visible)
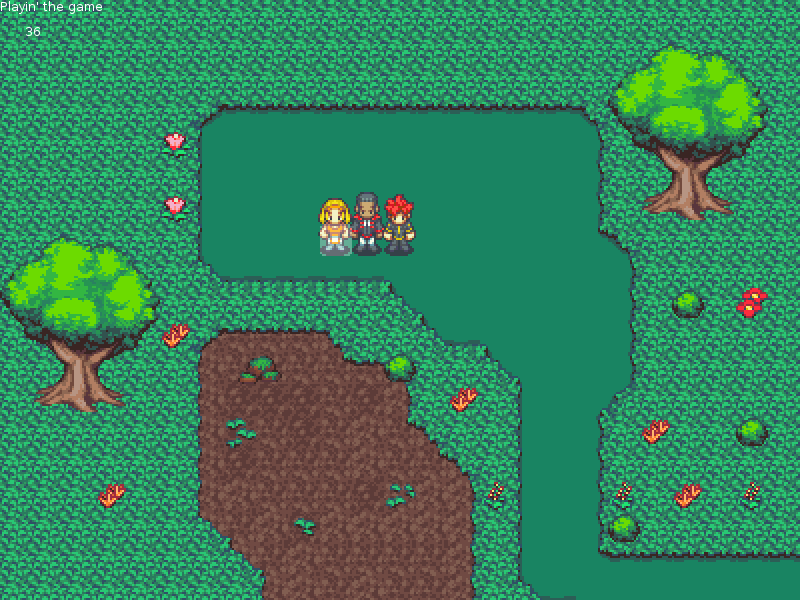
Thanks. I tried this before but everything that was drawn afterward had the same alpha value. Then I had a lightbulb moment and tried setting the color back to 255 alpha and it worked. However, I've still got a problem. The square is blending with the character I try to draw on top of it. I'd like the square to blend with the map tile but not with the character. Here's my code and a screenshot.
Code: Select all
love.graphics.setColor(255, 255, 255, 32)
love.graphics.rectangle("fill", 10*16, 7*16, 16, 16, 3, 3)
love.graphics.setColor(255,255,255,255)
character.draw()

- square.png (44.6 KiB) Viewed 4402 times
Re: Need assistance creating a graphical effect
Posted: Sat Mar 17, 2018 11:03 pm
by zorg
Your draw order may be wrong then; if you only want the "sheen"/"light effect" lighten the background, and not the character, you need to draw the background first, then the effect, and finally the character on top; that was it won't be affected by the glow.
That said, the code snippet you posted above is already like that, from a first glance, so i don't really know what else may be going on there; as far as i can tell, you reset the drawing color to 255,255,255,255 (i am assuming you are using löve version 0.10.2) so it should work.
Re: Need assistance creating a graphical effect
Posted: Sat Mar 17, 2018 11:20 pm
by jdoolin
zorg wrote: ↑Sat Mar 17, 2018 11:03 pm
Your draw order may be wrong then; if you only want the "sheen"/"light effect" lighten the background, and not the character, you need to draw the background first, then the effect, and finally the character on top; that was it won't be affected by the glow.
That said, the code snippet you posted above is already like that, from a first glance, so i don't really know what else may be going on there; as far as i can tell, you reset the drawing color to 255,255,255,255 (i am assuming you are using löve version 0.10.2) so it should work.
Correct. I am using 0.10.2, and my draw order *should* be ok. However, I'm using STI and this is happening inside a custom layer for the character sprites. The ground layer they are standing on is the first to be drawn. The character sprite layer is the third. So I'm basically doing this to try to make it all happen.
Code: Select all
-- create the custom layer for sprites
local layer = this.tilemap:addCustomLayer("Sprites" .. i, i * 4 - 1)
-- maintain a character list for this layer
layer.charList = {}
layer.draw = function(self)
-- draw the square first
love.graphics.setColor(255, 255, 255, 32)
love.graphics.rectangle("fill", 10*16, 7*16, 16, 16, 3, 3)
love.graphics.setColor(255,255,255,255)
-- now draw all characters
table.sort(self.charList, function(a, b) return a.entity.y < b.entity.y end)
for _, c in pairs(self.charList) do
c:draw()
end
end
Re: Need assistance creating a graphical effect
Posted: Sun Mar 18, 2018 2:33 pm
by Jeeper
I think it would help if we got a .love file tbh. Or you add me on Discord and I will try to help you directly. Jeeper #9352
Re: Need assistance creating a graphical effect
Posted: Sun Mar 18, 2018 6:50 pm
by jdoolin
Jeeper wrote: ↑Sun Mar 18, 2018 2:33 pm
I think it would help if we got a .love file tbh. Or you add me on Discord and I will try to help you directly. Jeeper #9352
Thanks for the assistance, and we did find the problem.
Going with the suggestion from Dan Schuller's "How to Make an RPG", each of my map's logical layers is composed of 3 Tiled layers, like so:
[Logical Layer 2]
---Collision Layer
---Decoration Layer
---Base Layer
[Logical Layer 1]
---Collision Layer
---Decoration Layer
---Base Layer
I'm using STI for map rendering, and the documentation suggested adding a Custom layer for Sprites. So now each logical layer has a Sprite layer as well. Turns out I was drawing the rectangle in EVERY Sprite layer, even though the sprites themselves are only in the bottom one. So that's why it was appearing to be drawn on top of the character. Because it was. So I just need a flag for which layer is active for the current character and only render range indicators on that layer.