Page 1 of 7
Pixel art with GLSL cel shade lighting concept
Posted: Wed Sep 26, 2012 9:38 pm
by GarbagePillow
Hello.

Basically what the title says. This is a demo trying to combine simple pixel art with dynamic lighting. The lighting is cel shaded in order to keep the simple style of the pixel art. In addition to the cel shading I add a small amount of colored light that transitions gradually from yellow to blue and is not cel shaded.

- V4D9S.png (8.95 KiB) Viewed 1969 times
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 2:17 am
by benhumphreys
This is seriously cool. Using 3d techniques to give amazing lighting. Genius.
I didn't see how it was cel-shading at first, but I see you draw the outline as a separate step with a separate image. Cool!
Edit: Also, how did you make the diffuse map? What tools did you use?
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 4:13 am
by GarbagePillow
Thanks

I used photoshop for painting and wings3d for modeling.
The process to produce the art was this:
First, to create the normal maps you...
1. Model a basic shape of the object in wings3d.
2. Set the camera in Wings3d to look down at an angle twice as high as the distance along the ground. Focus in on the object you modeled.
3. Set the camera to orthographic (so there is no perspective distortion)
4. Squish the model along the X axis by
Code: Select all
math.sin(math.atan2(2, 1)) --> 0.89442719
(this has the effect of making a circle placed flat on the ground appear as a circle and not just an oval).
5. Set the shader to display normals (wings3d has a shader for this but it needs to be modified slightly).
6. Take a screenshot.

That's the hard part. Then I took the normal map into photoshop, scaled it down to a width of 32 pixels using nearest neighbor and painted over it to get the diffuse map and line art.
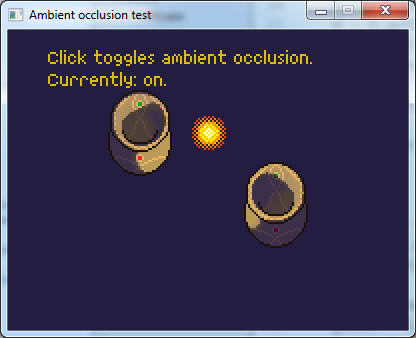
Heres another test, using ambient occlusion to reduce the amount of light that gets inside the jar.

- CevAS.png (21.34 KiB) Viewed 1970 times
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 4:35 am
by benhumphreys
I don't know if it's my gfx card, but I can't run your new example. I'm on a 2011 MacBook Air, and have never had trouble with other Löve shaders before.
Code: Select all
Error: [string "graphics.lua"]:1365: Cannot compile shader:
ERROR: 0:16: Incompatible types in initialization (and no available implicit conversion)
ERROR: 0:17: Use of undeclared identifier 'normal'
ERROR: 0:17: Use of undeclared identifier 'normal'
ERROR: 0:18: Use of undeclared identifier 'normal'
ERROR: 0:18: Use of undeclared identifier 'normal'
ERROR: 0:24: Use of undeclared identifier 'normal'
ERROR: 0:26: Use of undeclared identifier 'light'
ERROR: 0:26: Use of undeclared identifier 'light'
ERROR: 0:28: Use of undeclared identifier 'light'
ERROR: 0:32: Use of undeclared identifier 'light'
ERROR: 0:33: Use of undeclared identifier 'gooch_light'
ERROR: 0:35: Use of undeclared identifier 'light'
ERROR: 0:37: Use of undeclared identifier 'cel_light'
ERROR: 0:37: Use of undeclared identifier 'gooch_light'
stack traceback:
[C]: in function 'newPixelEffect'
[string "graphics.lua"]:1365: in function 'newPixelEffect'
[string "graphics.lua"]:1368: in function 'newPixelEffect'
main.lua:31: in function 'load'
[string "boot.lua"]:378: in function <[string "boot.lua"]:373>
[C]: in function 'xpcall'
Thanks for the steps on how to do this. I'm really tempted to add this effect into my new game :)
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 5:03 am
by GarbagePillow
I'm sorry that it doesn't work.

I'm pretty new to GLSL so I'm not really sure what the problem is. It seems like there might be something wrong with this line:
Code: Select all
vec3 normal = Texel(texture, texture_coords + vec2(0.3333, 0));
but again im not really sure what..
Thanks for the steps on how to do this. I'm really tempted to add this effect into my new game

You're very welcome. Let me know if you have any more questions.
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 5:25 am
by Boolsheet
GarbagePillow wrote:Code: Select all
vec3 normal = Texel(texture, texture_coords + vec2(0.3333, 0));
but again im not really sure what..
Texel returns a vec4 and you try to assign it to a vec3. You did it correct in the first one where you used Texel(...).xyz to get a vec3. The GLSL 1.2 specification states that only implicit int->float conversions are allowed.
(Haha, the error line numbers are way off. I think that may be corrected in the next version of LÖVE.)
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 12:58 pm
by GarbagePillow
Texel returns a vec4 and you try to assign it to a vec3
Thanks! I should have known that. I wonder why it worked on my computer? Anyways I updated the post with hopefully a working version.
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 1:18 pm
by Boolsheet
The GLSL compiler of your graphics driver seems to be more lenient when it comes to implicit type conversions. There may be a vendor-specific preprocessor command that enables a more strict mode. A quick search with google shows that NVIDIA apparently has one.
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 1:40 pm
by Nixola
I have no problems with an Nvidia GTX 560 Ti. Awesome effects!
Re: Pixel art with GLSL cel shade lighting concept
Posted: Thu Sep 27, 2012 1:47 pm
by Patalo
Seriously great. The way the contour stay black really adds something.
How does the AO works? It's the last pic of pithos.png that indicate the amount of light?
Now with multiple lights?

(well, I haven't found a way to send array yet, so might be difficult).
Sort of reminded me the visuals of chroma (
https://www.youtube.com/watch?v=OIR6L9FTvlc )
